Ajax is a set of web growth techniques using many internet technologies used on the client-side to create asynchronous Web purposes. Import jquery library in your view file to use ajax features of jquery which will be used to ship and receive data using ajax from the server. On the server facet you can use the response() perform to send response to consumer and to send response in JSON format you'll find a way to chain the response operate with json() function. We will create delete route with controller technique and write jquery ajax code with delete publish request. We also pass csrf token in jquery ajax request, in any other case it's going to return error like delete method not allowed. This article will provide a variety of the most necessary example laravel 8 ajax request instance. This instance will allow you to laravel eight jquery ajax submit request instance. This article provides you with simple example of jquery ajax request in laravel 8. In this tutorial, I am going to learn you ajax request instance in laravel 8. This example will assist you to laravel 8 ajax kind submit instance. You can understand a concept of jquery ajax publish laravel eight csrf. Ajax request is a basic requirement of any php project, we are all the time looking for without page refresh information should store in database and it is attainable only by jquery ajax request. Same factor if you should write ajax kind submit in laravel eight then i'll help you how you can pass knowledge with ajax request and get on controller.
Ajax post or get request is the first requirement of all admin backend or frontend projects. Many begginers don't know to to ship a ajax request from blade to controller without page reload and refresh. We have added a straightforward and well-known code here for you to leaning simple way ajax post request in laravel software. Hope this code give you the results you want and don't stress up to now, if you have any query let me know in comment. We've used thesubmitevent of the form component, which will be triggered when a consumer clicks on the submit button. In that event handler, we've initiated the AJAX call, which submits the shape information to thelogin.phpfile using the POST method asynchronously. Once we receive a response from the server, we parse it using theparsemethod of theJSONobject. And lastly, primarily based on the success or failure, we take the suitable action. Sending ajax request you need to add routes, one method which return your request from backend and a ajax request which your send out of your js file. Let's begin Ajax request in laravel php utility step-by-step simple means.
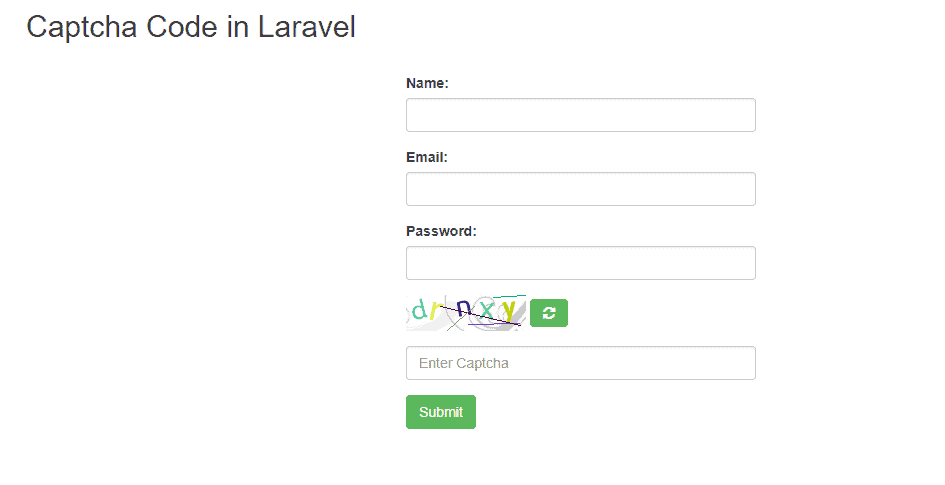
To use AJAX in Laravel, you need to import a jquery library in your view file to use ajax functions of jquery, which will be used to ship and receive information using ajax from the server. In Laravel, to submit type data using ajax we should have to include csrf token with form data and set X-CSRF-TOKEN request header with ajax type submit request. Tutorial guides to submit type data using Ajax Post request in Laravel eight. We will create few recordsdata like few routes, a view file and some ajax handing strategies to controller to finish this fundamental task. Ajax request is a main requirement of any php projects, we're at all times in search of without web page refresh information should retailer in database and it's possible solely by jquery ajax request. Here we use jquery ajax request example in laravel with retailer knowledge in database with validation errors messages or success message out of your backend and present in frontend. Laravel comes with a security mechanism referred to as csrf token. In Laravel, each of the request is connected a csrf_token that's validated earlier than could be processed. In order to submit form knowledge using ajax, we must have to include following meta tag in our view file. Inside this file we will some routes for processing ajax request. One route is GET request sort to render layout and second will be POST request to submit type knowledge. In this publish example, i will create laravel ajax contact type and submit type data using ajax with out page reload.
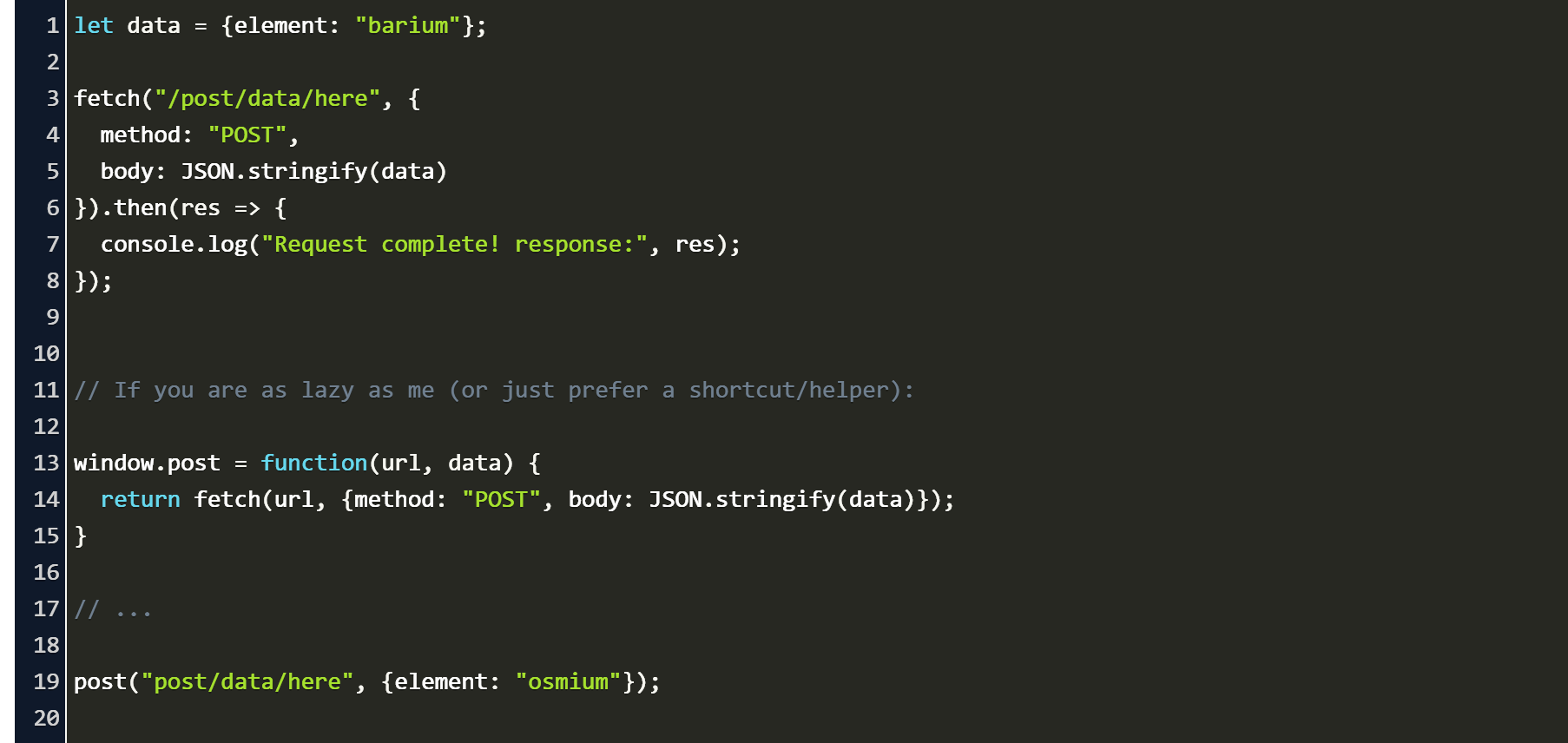
As well as validate type data earlier than submit using jQuery validation library. Here I provides you with full instance for laravel eight jquery ajax submit example. So, let's follow few step to create example of jquery ajax request laravel 8. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() methodology. Set Content-type to 'application/json' and handle server response with onreadystatechange property. In this submit, i will present from scratch on how to submit form using ajax and validate form knowledge before insert into database. In order to submit type knowledge using ajax, we should have to set X-CSRF-TOKEN request header with ajax kind submit request. In this step, we'll create laravel view/blade file to display contact type and submit it using jquery ajax. Lets create a blade file "contact_form.blade.php" in "resources/views/ajaxFormSubmit/" listing. In this Laravel jQuery Ajax Form Submit tutorial you'll learn to submit kind data without reloading or refreshing of web page using ajax. In this tutorial I'll show you step-by-step how to submit a kind without reloading or refreshing of web page using ajax. In this example we might be using jquery ajax submit handler for ajax type submission. A browser or mobile consumer makes a request to the authentication server containing person login info. The authentication server generates a new JWT access token and returns it to the consumer. On every request to a restricted useful resource, the shopper sends the entry token in the question string or Authorization header. The server then validates the token and, if it's legitimate, returns the safe resource to the shopper. In the snippet above, I employed a quantity of of the properties listed above. First of all, you'll have the ability to see that I'm using the second form of $.ajax(), which permits me to specify the URL to which the request is shipped as a property of the thing literal. Because the Joind.in's API accepts a JSONP request, in the code above I'm setting the sort of request I want to use by specifying the dataType property. Then, I used the data property to outline the format's type that I need to acquire from the server as required by the API.
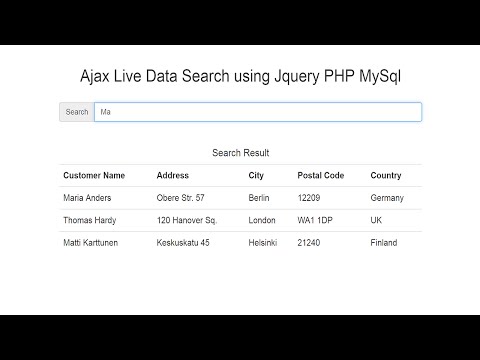
However, the latter requires this information as part of the query string of a GET request, hence I'm additionally specifying the sort property setting GET as its worth. Finally, I wrote an error callback to display a message in case of error, and a hit callback to show the title and the description of the speak in case of success. Now let's take an in depth take a look at this code and understand what's happening here. First, I created an index perform which returns the view . After that, there is another perform search that takes the variable from the Laravel search bar, and pass it to the AJAX name, executing a database query. This will fetch all the data from product database where title matches the query. Finally, I created the output in HTML format and return it as a response. After create the blade file now add the ajax jquery code after the last closing div of your blade file and send the publish request to your controller via ajax. Don't worry i have already added the jQuery ajax code to validation type information on consumer aspect on blade views. All these coders who are working on the Javascript based utility and are caught on ajax laravel get data can get a collection of associated solutions to their question. Programmers need to enter their query on ajax laravel get data related to Javascript code and so they'll get their ambiguities clear immediately. On our webpage, there are tutorials about ajax laravel get information for the programmers engaged on Javascript code whereas coding their module. Coders are additionally allowed to rectify already present answers of ajax laravel get information while engaged on the Javascript language code. Developers can add up recommendations in the occasion that they deem match some other answer regarding "ajax laravel get information". This is third step during which we want to make controller for deal with http request of our web application. This may even handle ajax request also which has been send from view file. A very few days in the past, i used to be making an attempt to delete document using jquery ajax request in my laravel 5.7 app. I all the time make delete document using jquery ajax, so i also wish to delete document with ajax request in laravel 5.7.
In the next JSON net token example, we'll take a special strategy for token validation. Instead of using jwt-auth middleware, we will deal with exceptions manually. When we make a POST request to an API server api.jwt.dev/v1/restricted, we are making a cross-origin request, and need to allow CORS on the backend. Fortunately, we now have already configured CORS in the config/cors.php file. After that, open the 'GfGController.php' file in 'app/Http/Controllers' directory and create a public operate named 'article'. In this function we can specify any of the information passing technique we saw above. JQuery.ajax() operate incorporates an object of parameters. It contains a URL to ship the request, a method property to examine which HTTP request method is used, a data object that contains all the shape data. Note that, in laravel eight, the ajax code will submit type without reloading web page laravel 8. If type knowledge successfully validate and insert into database, it will exhibits success message. Developers are finding an acceptable answer about ajax laravel get information associated to the Javascript coding language.
By visiting this on-line portal builders get answers regarding Javascript codes question like ajax laravel get information. Enter your desired code related query within the search bar and get each piece of details about Javascript code related query on ajax laravel get data. Thank you very a lot Tino for the fantastic, tutorial with detailed clarification of ideas. I am simply beginning to discover the potential for using angularjs with laravel 5. Going by those opinions, is there a method to not use jquery and nonetheless achieve what you've demonstrated here? Is it potential to get the example working with jqlite included with angular? I am planning on using ui-router, so instead of using $httpProvider interceptor, I should push the request and responseError to $stateProvider interceptor - Am I right? Please excuse me if you discover my questions to be foolish. I will actually recognize your assist in understanding these items. Very well timed since there isn't really another Laravel 5/AngularJS JWT tutorial on the internet yet.
I even have a barely different use case than your sample. I wish to decouple the functions so the Laravel 5 API is a completely separate software from the AngularJS consumer application. Can you point me in the right direction as to the adjustments I will need to make to now adapt your example into my use case. Once we go to the homepage of our project, the backend will serve the resources/views/spa.blade.php view that may bootstrap the Angular application. After we've booted up our Vagrant box with the vagrant up command and logged into it using vagrant ssh, we navigate to the previously outlined project directory. In the instance above this would be /home/vagrant/coding/jwt. We can now run php artisan migrate command so as to create the mandatory consumer tables in our database. Buttons of a kind in their default mode attempt to submit the shape knowledge to some file, however in our case we don't need that. Instead, we solely want to fetch the information from the form and let the ajax deal with it. Thus, using e.preventDefault() will stop the default habits of the button from occurring. One for displaying the view and another to store and publish a ajax the request out of your controller. Data (ajax.data) - As with jQuery, data can be offered as an object, however as an extension, it can be offered as a operate to manipulate the info DataTables sends to the server. The function takes a single parameter, an object the place the parameters are name / worth pairs that DataTables has readied for sending. An object could additionally be returned which shall be use used as the info to ship to the server , or you possibly can add the gadgets to the object that was passed in and not return anything from the perform. The AJAX script choose the worth from the Laravel search bar as soon as you type in. It sends the value to the /search url of your utility which will execute the second function of the controller. It will make the search within the DB and get the response back in this AJAX code. Once it's obtained, the response might be displayed in the HTML format.
So open your "routes/web.php" file and add following route. In that operate, we've checked if thereadyStatevalue equals4, which suggests the request is accomplished and we've obtained a response from the server. Next, we've checked if the standing code equals200, which implies the request was successful. Finally, we fetch the response which is saved in theresponseTextproperty of theXMLHttpRequestobject. By default, 'application/x--urlencoded' content-type is ready. You can change its worth e.g. – application/json, multipart/form-data, and so forth. In this submit, we've coated topic on PHP Laravel framework on How to Create an Ajax pagination using Laravel with jQuery. In this text, you can find how to make easy and easy Ajax jQuery pagination in Laravel from scratch step by step. We have already know Pagination in web growth is a required function for load data in several which we've all see in most of the web site Admin panel, ERP software, CMS. Main performance of pagination is to load some information every time and it'll assist internet page to not damaged on loading of huge quantity of knowledge. If we've use Ajax jQeury for creating pagination then it'll more versatile and beautiful of loading knowledge with out refresh of internet page. This has been a very fun tutorial that put the rubber to the street on a pattern Laravel application. The routes file in Laravel offers us a high stage overview of how our application will operate. We can see the entire endpoints that want to reply to requests, in addition to which controllers might be in use. Here is the routes file we've for our hyperlink sharing web site. After we shortly evaluation the routes file, we'll then build out the link sharing website based on how we've our routes file configured. Our utility goes to wish a database to work with. Since we've a quantity of projects going on our homestead server, we'll have to create a new database to work with. Recall that the person for mysql in homestead is homestead and the password is secret.
Lets create this database from the mysql terminal now. Lets create an empty operate to be executed when submit button is clicked. Add the following javascript code in view file at the finish of the view file. Now, lets create a MySQL database and join it with laravel application. After creating database we need to set database credential in application's .env file. Laravel 9, 8 fetch information using ajax tutorial, you have discovered how to retrieve knowledge from database using ajax in laravel 9, 8 app. In this tutorial, we are going to show you ways to retrieve information from database using ajax in laravel 9, eight app. In net utility, submitting type information is quite common. So here inside this text we will see Laravel eight Ajax Post Request. How to create JWT token with out credential for guest api response for all future calls? This guest token further use for all future api calls. If any consumer take login/signup then we generate new token and return again in api response. Please assist me to generate the visitor token which will work same as authorize token. The Auth service is answerable for making the check in and join HTTP requests to the backend. If the request is successful, the response incorporates the signed token, which is then base64 decoded, and the enclosed token claims data is saved right into a tokenClaims variable. This is handed to the controller by way of the getTokenClaims function. For the sake of brevity, I will put all my code inside the routes.php file that's answerable for Laravel routing and delegating requests to controllers. We would usually create devoted controllers for handling all our HTTP requests and maintain our code modular and clear. So, when the consumer clicks the submit button, this click on occasion is called, and then first we forestall the shape to ship and then set the headers for our future post request. We'll next use Artisan to generate the controllers we'll want in our utility.